BrennerLEC
BrennerLEC
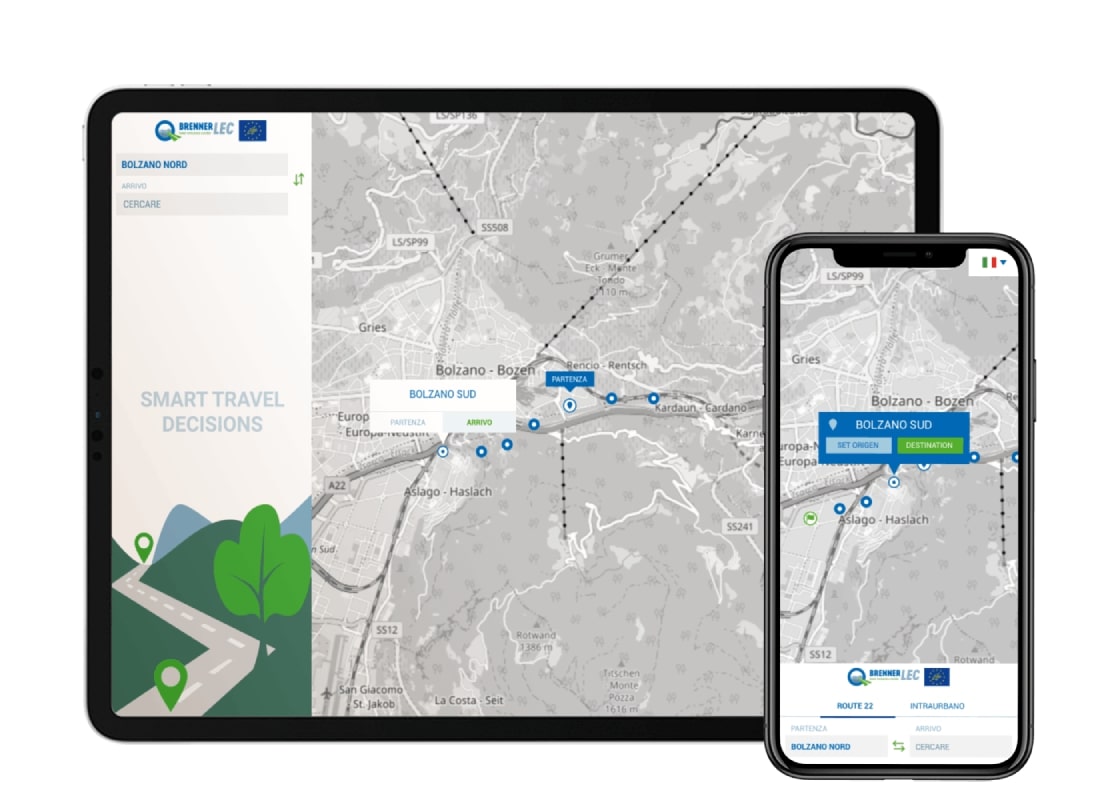
An application to display and compare in real time travel times on the A22 and suburban roads of the province.
An application to display and compare in real time travel times on the A22 and suburban roads of the province.

Develop a responsive web application (mobile first) with the aim of comparing motorway travel times with those of alternative urban roads.
The main features:
Being a primary requirement, the fact that the application must be a web component, our solution sees the use of a “web component compiler” called Stencil, which provides a higher level of abstraction in terms of API than make it easy to write fast components. APIs such as Virtual DOM, JSX, and asynchronous rendering makes it easy to create fast and powerful components while maintaining 100% compatibility with web components.
Along with Typescript and Stencil, we used other tools, such as: @ stencil/sass to organize CSS via Sass-mixins and @ stencil/store to maintain and synchronize the state of components within the final web component.
To view and manage the map we have integrated the open-source Leaflet library. The latter is the leading JavaScript library for interactive maps optimized for mobile devices.


