BrennerLEC
BrennerLEC
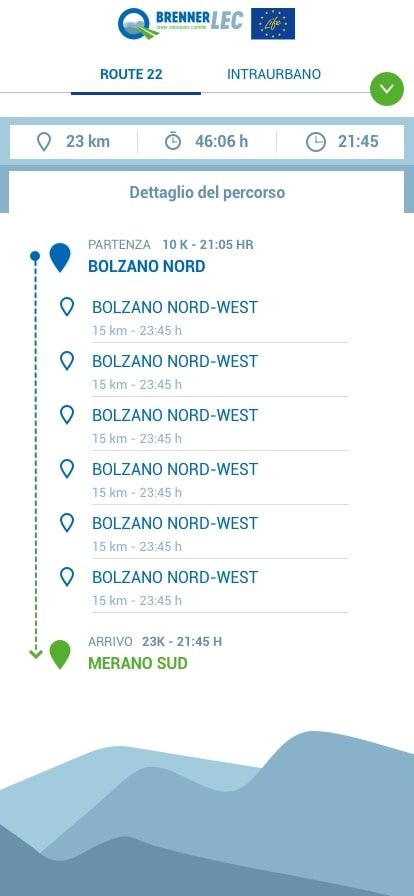
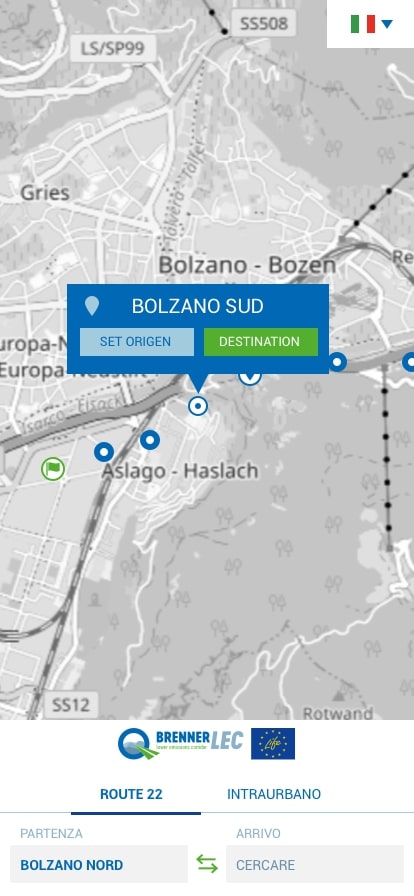
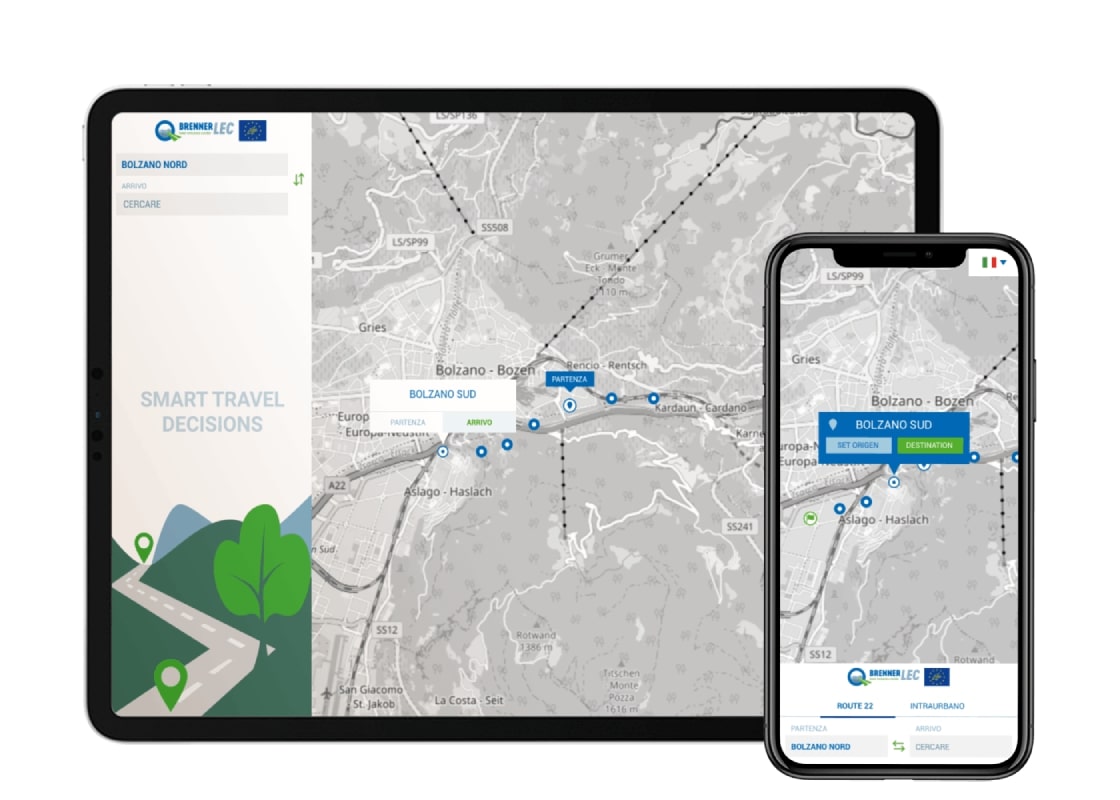
Una applicazione per esporre e confrontare in tempo reale i tempi di percorrenza sull’A22 e viabilità extraurbana della provincia.
Una applicazione per esporre e confrontare in tempo reale i tempi di percorrenza sull’A22 e viabilità extraurbana della provincia.

Sviluppare un’applicazione web responsive (mobile first) con lo scopo di mettere a confronto i tempi di percorrenza autostradali con quelli della viabilità alternativa urbana.
Le caratteristiche principali:
Essendo come requisito primario, il fatto che l’applicazione debba essere un web component, la nostra soluzione vede l’utilizzo di un “web component compiler” che si chiama Stencil, il quale fornisce un livello di astrazione più alto in termini di API che semplificano la scrittura di componenti veloci. API come Virtual DOM, JSX e rendering asincrono semplificano la creazione di componenti veloci e potenti, pur mantenendo la compatibilità al 100% con i componenti Web.
Insieme a Typescript e Stencil abbiamo utilizzato altri strumenti, quali: @stencil/sass per organizzare CSS via Sass-mixins e @stencil/store per mantenere e sincronizzare lo stato di componenti dentro il componente web finale.
Per visualizzare e gestione della mappa abbiamo integrato la libreria open-source Leaflet. Quest’ultima è la principale libreria JavaScript per mappe interattive ottimizzate per dispositivi mobili.